2024. 5. 13. 01:34ㆍ카테고리 없음
널리 강의 정리본
웹 접근성이란
- 접근성이란? 접근하는 정도를 말한다. 사전적 의미로는 사용자가 어떠한 제품이나 서비스 등에 접근해 편리하게 이용할 수 있는 정도를 뜻한다.
- 그렇다면 웹 접근성이란? 어떠한 사용자(장애인, 노인)가 어떠한 기술환경에서도 전문적 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것
- 간단히 정리하면 모든 사용자, 모든 기기, 모든 정보
- 왜 접근성을 준수해야 할까? 1) 장애인차별금지법
장애 환경
- 웹의 창시자의 말: 웹의 힘은 보편성에 있다. 장애에 구애 없이 모든 사람이 접근할 수 있도록 하는 것이 웹의 필수 요소다.
- 모든 사람에 장애를 가진 사람도 속함
- 장애의 정의: 신체적 또는 정신적 결함이 있는 것뿐만 아니라 정보를 얻지 못하도록 방해하는 것도 장애
- 장애 환경
- 시각: 색맹, 색약, 노안, 운전 중
- 청각: 난청, 스피커 없음, 소음
- 운동: 지체장애, 마우스 없음
- 소프트웨어: 운영체제/브라우저 미지원
- 네트워크: 저속, 접속 불안정
- 장애의 유형
- 전맹 시각 장애: 청각(스크린 리더), 촉각(점자 정보 단말기)으로 웹을 이용
- 저시력 시각 장애: 좀 더 크고 선명하게 볼 수 있는 기능 사용
- 색약 색맹: 고대비 사용
- 중증 운동 장애: 보조기기(헤드 포인터, 빅키 키보드, 키가드)를 이용하여 키보드 사용
- 손 운동 장애: 보조기기(한손 사용자용 키보드, 트랙볼 마우스)를 이용하여 마우스와 키보드 조작
- 청각 장애: 안내 문구나 자막 같은 화면의 글씨 사용
- 맥 사용자: 맥 미지원
- 느린 인터넷
접근성 지침
- W3C가 웹 컨텐츠 접근성 지침(WCAG)을 내놓음
- 한국은 KWCAG로 한국화
- 웹 접근성을 잘 지킨 사이트의 경우 웹 접근성 품질 마크 부여
- KWCAG는 원칙이 4개, 지침 13개, 항목 24개 (이하 각 항목별 정리)
1. 적절한 대체 텍스트 제공
- 텍스트 아닌 컨텐츠(이미지)는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다
- 시각 장애인은 음성으로 컨텐츠를 듣기 때문
- 이미지는 스크린리더가 인식하기 어렵기에 대체 텍스트 적용
- 이미지 요소에 alt에 적용
- 보는 것과 듣는 것이 동일하게 적용
- input type이 image이거나 button인 경우, 이미지맵의 area에도 대체텍스트가 존재한다면 alt로 제공
- 대체 텍스트가 너무 긴 경우 대체 텍스트를 빈 값으로 제공하고 따로 마크업으로 제공하는 방법도 가능
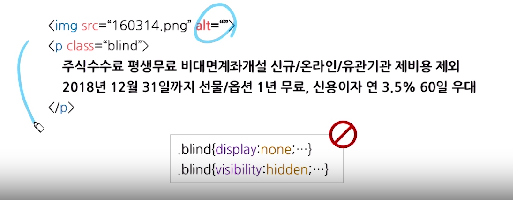
- display: none이나 visibility: hidden은 스크린리더가 읽어주지 않으니 주의

- 데이터 차트나 복잡한 컨텐츠도 사용자가 해당 컨텐츠의 의미를 충분히 파악할 수 있도록 대체 텍스트 제공
- 의미 있는 이미지가 배경으로 처리된 경우에도 대체 텍스트 제공
- 의미 없는 이미지에도 alt 속성 제공이 필요함
- 미제공시 파일명 (src)을 읽음
- alt 값에 띄어쓰기가 하나라도 적용되어 있는 경우 파일명을 읽음
- 의미 없는 이미지의 경우 alt="" 빈 값으로 제공
- 이모티콘의 경우 alt="이모티콘"이라고만 제공하면 여러 개의 이모티콘을 구분할 수 없음
- alt="미안해하는 브라운"처럼 시각적으로 인식하는 것과 동일하게 대체 텍스트 제공
- QR 코드의 경우 해당 링크 주소를 알 수 있도록 대체 텍스트에 제공
- 썸네일 바로 밑에 텍스트가 있는 경우 대체 텍스트와 링크 텍스트를 두번 읽음
- 하나의 링크로 묶어주고 이미지에는 alt를 빈 값으로 제공
- 캡챠의 경우 대체 텍스트로 이미지에 있는 텍스트 제공 시 정답을 알려주는 것이 되기 때문에 "캡차"또는 "보안 문자"라고 제공을 하고 따로 청각적 캡차를 제공 (알아듣기 쉽지 않은 치지직 거리는 소리)
- 사용자가 업로드 하는 이미지의 경우 사용자가 직접 대체 텍스트를 작성할 수 있도록 안내와 함께 툴을 제공해 주어야 함
2. 자막 제공
- 멀티 미디어 컨텐츠에는 자막, 대본 또는 수화를 제공 해야 한다
- 사용자가 영상을 업로드 하는 경우 사용자가 대체 컨텐츠를 제공하도록 툴을 제공해야 함
- 소리 없이 텍스트만 제공되는 동영상의 경우에도 따로 원고를 제공하는 등의 방법이 필요함
3. 색에 무관한 컨텐츠 인식
- 컨텐츠는 색에 관계없이 인식될 수 있어야 한다
- 차트를 색으로만 구분하면, 색맹인 사람은 구별할 수 없음
- 색으로만 구분하는 것이 아닌 패턴이나 굵기 또는 모양이나 테두리 등으로 구분
- 슬라이드(캐루셀)의 버튼이 색으로만 구분 되는 경우가 많음, 모양으로 구분해주는 것이 적절


- 페이지네이션의 경우도 마찬가지


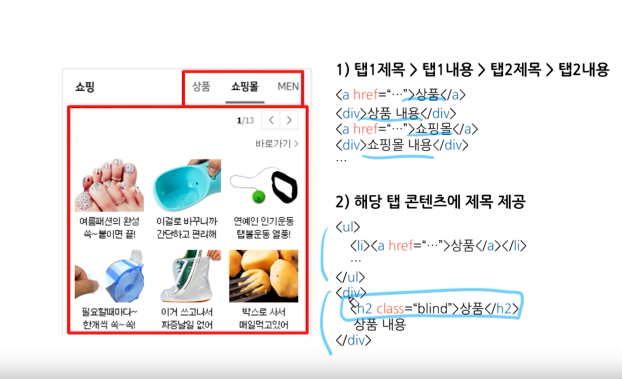
- 탭의 경우도 마찬가지


4. 명확한 지시 사항 제공
- 지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다
- 단일 감각이 아닌 여러 가지 감각을 통해 지시 사항을 인식하는 데 문제가 없도록 컨텐츠 제공
- 회원가입시 필수 입력 항목들 앞에 별표 문자 모양으로만 정보를 제공할 경우 오류
- '왼쪽의 숫자를 입력하세요'라고 방향으로만 제시할 경우 시각 장애인의 경우 알기 힘드므로 오류
- '작은 버튼을 클릭하세요'라고 크기로만 정보를 제공하고 대상이 되는 버튼이 '작은 버튼'이라는 대체 텍스트가 없을 경우 오류
- '보라색 지역은 관할 지역입니다'라고 색으로만 정보를 제공하는 경우 오류
- 음성, 음향으로만 정보를 제공하는 경우도 마찬가지로 오류
5. 텍스트 컨텐츠의 명도 대비
- 텍스트 컨텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다
- 텍스트 외 의미있는 이미지도 마찬가지
- 좌우 버튼, 이미지에 있는 텍스트도 마찬가지
- 단 로고, 장식 목적의 컨텐츠, 초점을 받았을 때 명도 대비가 커지는 컨텐츠는 예외
- 확대 가능한 브라우저에서는 최소 3:1 이상이면 준수 (대부분 브라우저는 확대 가능하지만 가독성을 위해 가급적 높게 유지)
6. 자동 재생 금지
- 자동으로 소리가 재생되지 않아야 한다
- 소리는 동영상, 오디오, 음성, 배경 음악 등 컨텐츠가 제공하는 모든 소리
- 스크린 리더 음성과 겹치므로
- 멀티미디어 파일은 정지 상태로 제공되어야 하고 사용자가 요구할 경우에만 재생 가능하도록 제공
- 음성이 나오지 않는 동영상 자동 재생은 오류가 아님
- 불가피하게 자동 재생을 해야 하는 경우 3초 내 멈추거나, esc 키를 누르면 멈추거나, 소스 상 가장 먼저 제공되어 정지 기능을 실행할 수 있도록 구현
- 마우스 오버 또는 키보드 초점만으로 3초 이상 배경음 컨텐츠가 재생되는 경우도 오류
- 클릭이나 선택 후 재생되도록 구현
7. 컨텐츠 간의 구분
- 이웃한 컨텐츠는 구별될 수 있어야 한다
- 테두리 이용하여 구분
- 콘텐츠 사이에 시각적인 구분선을 삽입하여 구분
- 서로 다른 무늬를 이용하여 구분
- 콘텐츠 배경색 간의 명도대비(채도)를 달리하여 구분
- 줄 간격 및 글자 간격을 조절하여 구분
- 기타 콘텐츠를 시각적으로 구분할 수 있는 방법을 통해 구분
8. 키보드 사용 보장
- 모든 기능은 키보드만으로도 사용할 수 있어야 한다
- 다만 사용자의 반응 속도나 지속성이 중요한 붓질과같은 키보드 접근이 불가능한 경우 예외
- 드롭 다운 메뉴의 경우 마우스 오버 시 서브메뉴가 노출되는 형태
- 키보드로 접근시 서브메뉴 노출되지 않으면 마우스를 사용하지 못하는 키보드 사용자는 서브 메뉴에 접근 자체가 불가
- 자동 롤링 컨텐츠에 마우스 오버 시 전체 컨텐츠 보여준다면 키보드 접근 시에도 전체 컨텐츠 보여주어야 함
- 팝오버 메뉴의 경우도 동일
- 이미지 등과 같이 초점을 받을 수 없는 요소에 마우스 이벤트가 적용된 경우 초점을 받을 수 없는 요소는 키보드 접근 자체가 불가능하여 오류
- a 링크 요소에 href 속성이 없고 onclick 이벤트가 적용되어 있으면 키보드 접근이 불가능 하므로 a 링크에는 href 속성을 반드시 제공해야함
9. 초점 이동
- 키보드에 의한 초점은 논리적으로 이동해야 하며, 시각적으로 구별할 수 있어야 한다
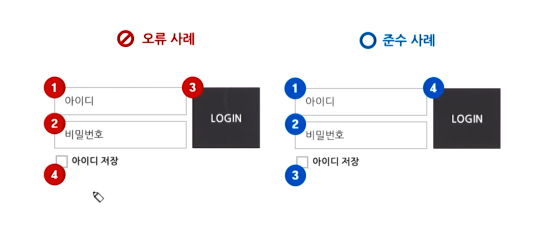
- 초점은 일반적으로 좌에서 우, 상에서 하로 이동할 것으로 예측
- 검색어 입력 서식 다음에 검색 버튼으로 갈 것으로 예상
- 초점 이동은 논리적 구조로 마크업하여 사용자가 예측하는 이동 순서와 일치해야 함

- tabindex 속성을 이용하여 초점 이동을 강제로 변경하는 경우도 오류
- 기본적으로 마크업이 논리적으로 이루어져 있다면 굳이 사용하지 않아야 함
- 레이어 팝업이 노출되는 경우 초점은 레이어 팝업 내부로 이동, 닫은 후에는 레이어를 노출시킨 컨트롤로 이동
- 키보드 접근 시 해당 컨트롤이 초점을 받았음을 시각적으로 구별할 수 있어야 함
10. 조작 가능
- 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다
- 당연히 조작 가능해야 하는거 아닌가?
- 조작가능의 기준?
- 컨트롤이 너무 작아서 클릭하기 불편한 경우 장애인의 경우 매우 힘듦
- 웹에서 컨트롤의 대각선 길이는 6미리 이상으로 구현
- 컨트롤은 테두리 안쪽으로 1픽셀 이상의 여백을 두어야 함

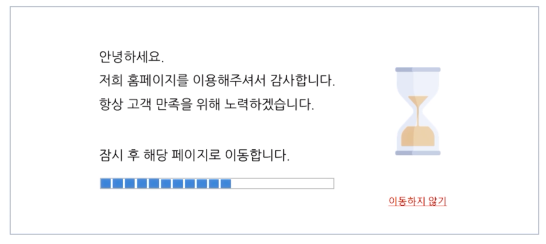
11. 응답 시간 조절
- 시간제한이 있는 컨텐츠는 응답시간을 조절할 수 있어야 한다
- 온라인 경매, 실시간 게임등의 경우 적용되지 않음. 다만, 이 경우에도 시간제한이 있다는 것을 미리 알려주고 종료 시에도 알려주어야 함
- 세션 시간이 20 시간 이상인 컨텐츠는 예외로 간주
- 시간제한이 있는 컨텐츠는 가급적 포함하지 않는 것이 바람직
- 보안 등의 이유로 필요할 경우 회피 수단 제공
- 은행 사이트에서 아무런 공지 없이 자동으로 로그아웃 되는 경우도 오류이지만 종료 시간을 공지하고 있어도 수단을 제공하지 않으면 오류
- 반응 시간 조절 기능은 최소 20초 이상의 충분한 시간을 두고 사전에 알려 주어야 함
- 페이지 진입 시 바로 리프레시되는 것이 아니라 meta 요소의 refresh 속성 등을 사용하여 일정 시간이 지난 뒤 페이지가 자동 전환되는 경우도 마찬가지로 오류
- 따라서 연장할 수 있는 수단 또는 해제 수단 제공

12. 정지 기능 제공
- 자동으로 변경되는 컨텐츠는 움직임을 제어할 수 있어야 한다
- 자동 슬라이드의 경우 사용하지 않는 것이 좋다. 사용하는 경우 정지, 이전, 다음 기능을 제공해야 함
- 정지 버튼이 없더라도 마우스 오버 시와 키보드 접근 시에 정지되도록 구현하면 정지 기능을 제공한 것으로 인정
- 실시간 검색어와 같이 자동 변경되는 컨텐츠에 마우스 오버 시와 키보드 접근 시 모든 컨텐츠가 보여지고 탐색 가능하면 준수
13. 깜빡임과 번쩍임 사용 제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 컨텐츠를 제공하지 않아야 한다
- 번쩍이는 컨텐츠가 차지하는 면적의 합이 화면 전체 면적의 10%미만 또는 시간을 3초 미만으로 제한하여 발작 예방
- 제공하지 않는 것이 가장 좋은 방법이며, 꼭 제공해야 하는 경우 사전에 경고하고 이를 중단할 수 있는 수단 제공해야 함
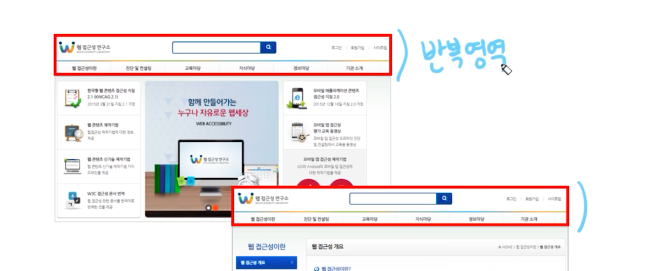
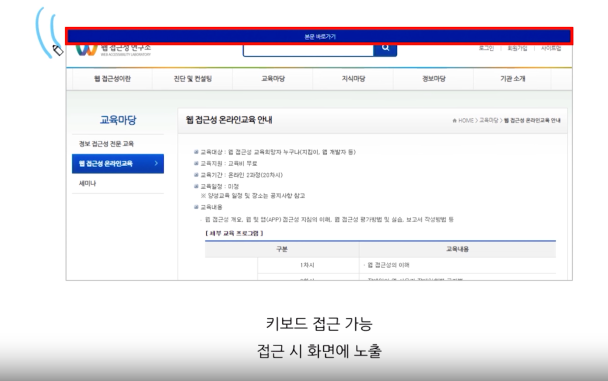
14. 반복 영역 건너뛰기
- 컨텐츠의 반복되는 영역은 건너뛸 수 있어야 한다

- 건너뛰기 링크의 경우 페이지의 가장 앞에 제공해야 하고 건너뛰기 링크가 페이지 내에 존재해야 함

15. 제목 제공
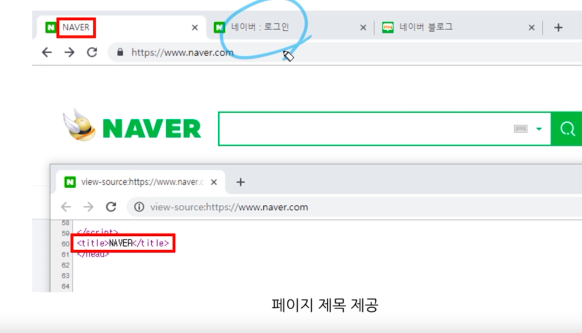
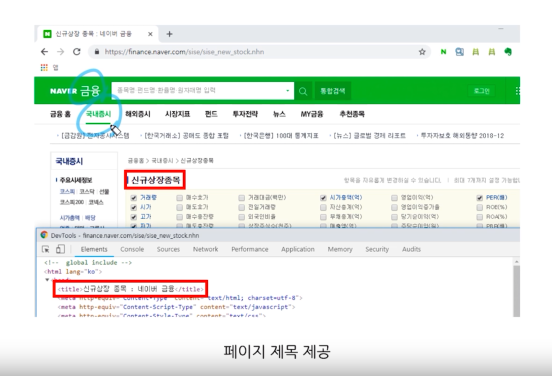
- 페이지, 프레임, 컨텐츠 블록에는 적절한 제목을 제공해야 한다
- 웹 페이지의 제목은 유일하고 서로 다르게 제공해야 한다

- 페이지 제목은 가장 하위 분류로 적절하게 제공해야 한다

- 뉴스 상세 페이지 제목은 뉴스 타이틀을 제목으로 제공
- 게시판의 경우 글읽기, 글보기, 목록 등 용도에 맞는 페이지 제목을 제공
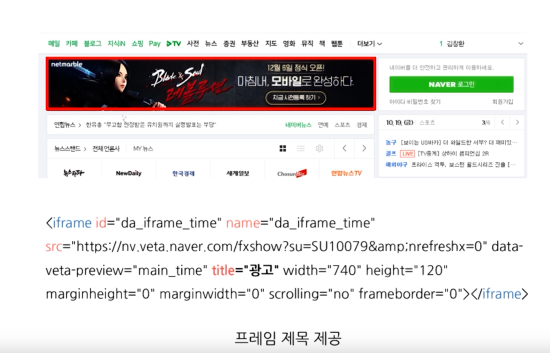
- 프레임이나 아이프레임에도 제목 제공

- 빈 프레임의 경우에도 "빈 프레임" 또는 "내용 없음" 등으로 제공해야 한다
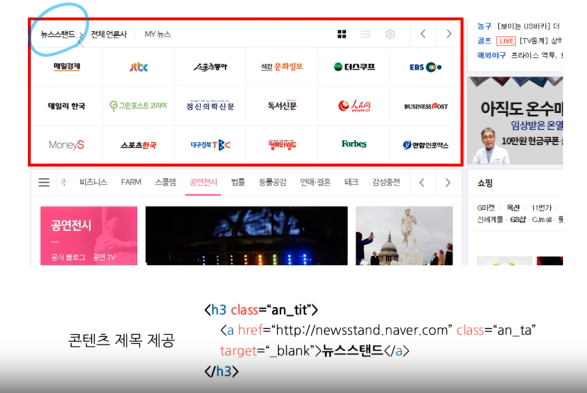
- 컨텐츠 블록에도 제목을 제공해야 한다

- 동일한 댑스의 컨텐츠는 일관성 있게 (h3) 제목 제공
- 제목의 특수 기호는 하나 까지만 사용 제한 (연속될 경우 스크린리더에서 불필요한 음성 반복 출력)
16. 적절한 링크 텍스트
- 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다
- 링크 텍스트를 제공하지 않아 빈 링크는 제거해야 한다
- 이미지를 독립적 링크로 제공하는 경우 링크 텍스트는 이미지의 대체텍스트이기 때문에 이미지의 alt가 잘못 제공되거나 빈 값으로 제공된 경우 오류
17. 기본 언어 표시
- 주로 사용하는 언어를 명시해야 한다
- 기본 언어 표시는 HTML 태그에 lang 속성을 사용하여 ISO639-1에서 지정한 두 글자로 된 언어 코드로 제공하면 된다
- 한국어는 언어 코드가 ko
- 기본 언어 설정을 해둔 상태에서 중간에 다른 언어가 존재한다면 해당 태그에 lang 속성으로 제공해주면 된다
18. 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능 (새 창,초점에 의한 맥락 변화 등)은 실행되지 않아야 한다
- 사용자가 예측할 수 없는 상황에서 페이지 진입 시 새 창이 열리는 경우 오류
- 새 창 팝업이 아닌 레이어 팝업의 경우 화면을 가리는 레이어 팝업을 제공한 경우도 오류
- 이를 준수하기 위해 반복 영역 건너뛰기보다 먼저 팝업을 제어할 수 있도록 구현
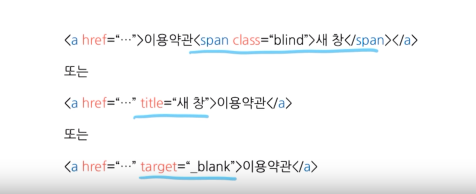
- 링크 요소 내부에 blind로 새 창이라는 텍스트를 넣어주거나 Title로 새 창 이라고 제공하거나 target=blank로 적용하여 새 창이 열릴 것이라고 사전에 알려주어야 한다

- title과 target의 경우 센스리더 외 다른 스크린리더에서는 새 창이라고 읽어주지 않으므로 blind가 가장 확실한 방법
- 사용자가 콤보상자, 라디오 버튼, 체크 상자 등의 컨트롤을 선택했을 때 기능이 실행되거나 서식 제출이 일어나지 않아야 한다
- 오늘 하루 이 창을 열지 않음 체크박스를 선택하자 마자 팝업이 닫히는 경우 오류
19. 컨텐츠의 선형 구조
- 컨텐츠는 논리적인 순서로 제공해야 한다
- 웹 페이지를 구성하는 모든 컨텐츠는 사용자가 그 내용을 이해할 수 있도록 선형 구조로 작성되어야 함

- 더보기의 경우 제목 -> 더보기 -> 내용 순으로 마크업 된 경우 오류
- 논리적인 순서는 제목 -> 내용 -> 더보기
20. 표의 구성
- 표는 이해하기 쉽게 구성해야 한다
- 제목셀은 th로 내용셀은 td로 마크업
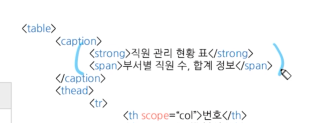
- 제목 셀이 가로, 세로로 있는 경우 scope로 행 제목인지 열 제목인지 구분 가능하도록 제공
- 제목이나 요약 정보가 없으면 오류
- 제목과 요약 정보가 동일하지 않도록 제공
- 요약 정보를 제공하기 어려운 경우 caption에 제목과 요약 정보를 모두 제공

- 복잡한 표의 경우 제목셀마다 각각 다른 id 값을 부여하고 내용 셀과 관련이 있는 제목 셀의 id 값을 headers에 나열

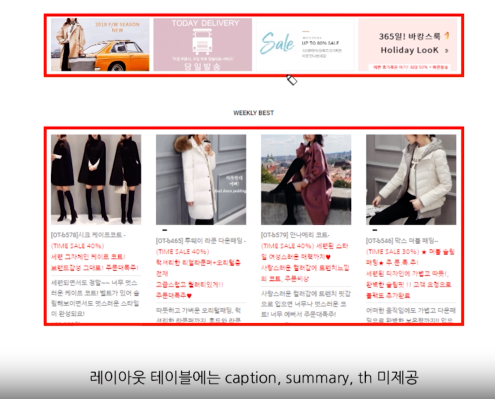
- 레이아웃 테이블에는 caption, summary, th 미제공

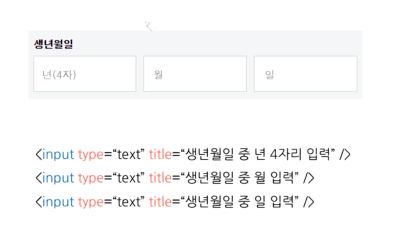
21. 레이블 제공
- 사용자 입력에는 대응하는 레이블을 제공해야 한다
- 생년월일과 같이 입력 서식이 여러 개인 경우 각 입력 서식에 대해 title 제공

22. 오류 정정
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다
- 입력 서식 작성 시 사용자 실수로 오류가 발생한 경우 이를 정정할 수 있는 방법을 제공해야 한다
- 입력 서식 작성 시 오류가 발생하여 입력 내용이 모두 사라지는 경우 오류
- 작성된 내용 삭제되지 않고 오류가 있는 부분만 수정하도록 제공
- 오류가 발생한 경우 사용자에게 오류 발생 원인 제공, 오류가 발생한 입력 서식으로 초점 이동
23. 마크업 오류 방지
- 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다
- 중복된 속성 사용 역시 오류
- 하나의 마크업 문서에 같은 id 값을 중복하여 선언하면 오류
24. 웹 어플리케이션 접근성 준수
- 컨텐츠에 포함된 웹 어플리케이션은 접근성이 있어야 한다
- 웹 어플리케이션이란 웹 컨텐츠에 포함되어 특정한 기능을 수행하도록 구성된 소프트웨어의 일종으로 리치 인터넷 어플리케이션이라고 한다. (예를 들면 플래시)