2024. 5. 31. 00:25ㆍ카테고리 없음
들어가며
최근에 접근성을 학습하며 뭐랄까 반성을 많이 하게 됐다. 다른 사람에게 도움을 주는 사람이 되고 싶어 (계기가 돈이든, 개인적 만족이든 상관 없이 다른 사람을 돕는게 인간에게 주어진 숙제라 생각했다. 물론 군대에서 한 생각이다.) 프론트 개발자가 됐는데 웹의 보편적인 가치를 무시한 채 너무 기술 그 자체에만 몰두했었다. 다양한 사람이 장애 환경에 구애받지 않고 서비스에 접근하는 것. 가장 중요한 가치를 잊은 채 코딩을 했던건 아닐까. 항상 본질을 잊지 말아야겠다.
선택지

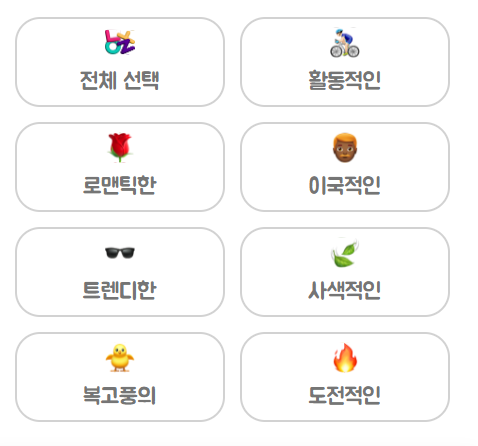
오놀은 여러 페이지에 걸쳐 다양한 선택지를 골라야 한다. 기존에는 어떤 ARIA 태그도 사용하지 않았기에 시각 장애 사용자의 경우 스크린 리더를 통해 접근하면 각 선택지의 선택 여부를 알기 어렵다는 문제가 있었다. 따라서 다음과 같이 ARIA 태그를 추가했다.
<FilterButton
role="checkbox"
aria-checked={isSelected}
>
<Image
alt=""
/>
<span>{label}</span>
</FilterButton>
참고로 다른 props들은 생략했다. role과 aria-checked를 통해 스크린 리더를 사용하는 사용자가 자신이 어떤걸 선택했는지 여부를 알려주도록 했다.
하지만 이것만으로는 좀 부족하다고 생각했다. 사람은 보통 3개 까지만 기억을 한다하는데, 만약 4개 이상 선택했을 경우 시각적 정보 없이는 내가 어떤 걸 선택했는지 일일이 기억하기 힘들거라고 생각했다.
그래서 추가적인 정보를 주기로 결정했다.
<VisuallyHidden role="status">{liveMessage}</VisuallyHidden>
그리고 추가적으로 하나의 개선이 더 있었는데, 바로 명도 대비다. 기존 디자인의 경우 명도 대비가 너무 낮아 저시력 사용자에게 적합하지 않다. lighthouse에서 경고를 줘서 알 수 있던 문제였다. 색의 명도를 조금 더 기준에 맞게 높여주었다.
슬라이더

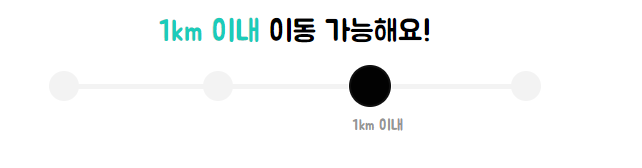
슬라이더의 경우 radix ui를 사용했다. 사실 radix는 기본적으로 접근성이 꽤나 잘 갖춰져있다. 하지만 슬라이더의 thumb에 포커스를 주게 되면 단순히 현재 값만을 읽어준다. 하지만 예를들어 사용자에게 단순히 '1000' 이라고 읽어준다면 그 맥락이 굉장히 부족해지게 된다. 따라서 다음과 같이 접근성을 개선해 주었다.
<S.Thumb
aria-label="이동 가능한 거리를 선택하세요"
aria-valuemin={...}
aria-valuemax={...}
aria-valuenow={...}
aria-valuetext={"1km 이내"}
/>
캐루셀

가장 고민이 많았던 캐루셀이다. 사실 캐루셀 자체가 그다지 권장되지는 않는 UI다. 대부분의 사용자가 불필요한 정보나 광고 등으로 인식한다고 한다. 하지만 디자인을 내 맘대로 바꿀 순 없기에 어떤 식으로 개선을 해야 사용자에게 가장 적절하게 정보를 줄 수 있을까 이리저리 고민을 하며 여러 방법을 고민했었다.
다행히 W3C에서 캐루셀에 대한 예제를 가지고 있었고, 내가 적용했던 다른 방법들 보다 깔끔하다고 생각돼 해당 예제와 동일하게 구성해주었다.
마치며
물론 접근성을 지키지 않으면 법적인 문제가 될 수도 있지만, 법 이전에 웹의 보편적인 가치를 잊지 않는게 더 중요하다고 생각한다. 모든 사람이 동일한 서비스를 누릴 수 있게 노력하자.